一、nginx的匹配:
nginx中location的优先级和匹配方式:
1.精确匹配:location = / 对字符串进行完全匹配,必须完全符合
2.正则匹配:location ^~
^~ 前缀匹配,以什么为开头
~区分大小写的匹配
~* 不区分大小写
!~:区分大小写取反
!~*:不区分大小写的取反
3.一般匹配:location / 字符串
4.location的优先级:精确匹配 > 正则匹配 > 区分大小写 > 一般匹配
5.实际网站中的使用规则:
第一个:网站的首页:
location = /{
root html;
index index.html index.html index.php;
}
第二个:必选规则,处理静态请求的页面
location ^~ /static {
root/web/stsatic/;
index index.html index.html index.php;
}
location ~*\. (ipg.gif | ipeg | cess)$ {
root/web/picturs/;
index index.html index.html index.php;
}:访问图片或着是指定的后缀面
第三个:一般是通用规则,用来转发.php或者.js为后缀的动态请求到后端服务器(数据库)
location / {
proxy_pass
}: 转发后端请求和负载均衡
练习:
1、http://www.example.com/gallery/images/cat.png
A.location /gallery { }
B.location ^~* /.(png|jpg)$ { }
C.location = /gallery/images { }
D.location / { }
选择:B
解析:
A,一般匹配,只能匹配到gallery目录下面的文件
B,匹配的是/目录下面,png结尾的文件
C,精确匹配要完整路径,/gallery/images/cat.png
D,一般匹配匹配所有
2.如果访问/abcd 会匹配到哪个config?
A.location ~ /abc { }
B.location /abc { }
C.location ^~ /abc { }
选择:C
解析:
正则匹配,能匹配到,但是优先级没有C高
是匹配/abc下面的文件,匹配不了/abcd目录下面

二、rewrite重定向:就是把当前访问的页面跳转到其它页面。
1. rewrite的工作方式:通过nginx的全局变量或者自定义变量,结合正则表达式和标志位实现url的重定向。
2.nginx的变量
$uri 客户端请求的uri地址
$host:请求的主机名
$http_user_agent:客户端请求的浏览器和操作系统
$http_referer:请求头的refe信息,表示当前页面来源的url
$remote_addr:客户端的IP地址
$remote_port:客户端的端口号
$server_addr:服务端的IP地址
$server_port:服务端的端口号
$request_method:获得客户端请求的方法
$scheme:请求的协议,要么是http要么是https
x_forwarded_for:用来获取请求头当中客户端的真实p地址,代理服务器添加,在代理服务器当中指示宫户端的ip地址
X-Real-!R: 客户端真实的ip地址。
proxy_set _header X-Real-IP $remote addr 加上这一字段,客户端的真实ip地址就会传递给后端服务器。
3.flag标志位:
permanent:永久重定向,返回码是301,浏览器地址栏会显示跳转后的url地址
redirect:临时重定向,返回码是302,浏览器地址栏会显示跳转后的url地址
break:永久重定向,返回码也是301,但是它匹配到规则之后不会再向下匹配其它规则,url也不会发生变化
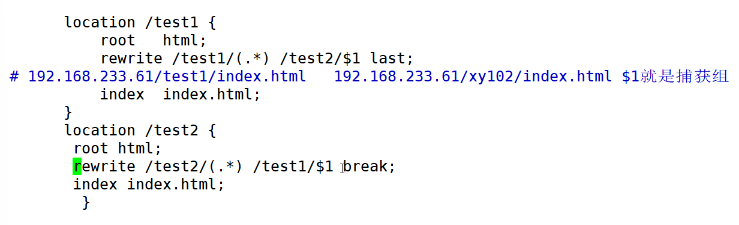
last:重定向,但是会继续向下匹配其它的location规则, 在重定向的过程中,使用了last方式进行重定向,但是,没有结束语,陷入了死循环,nginx会自动循环10次,last匹配最多只能执行10次,超过10次没有结束,就会停止,报错500

4.rewrite的执行顺序:
server模块的rewrite优先级最高
匹配location的规则
执行选定的location规则
5.rewrite的语法
rewrite :正则表达式,跳转后的内容 标志位
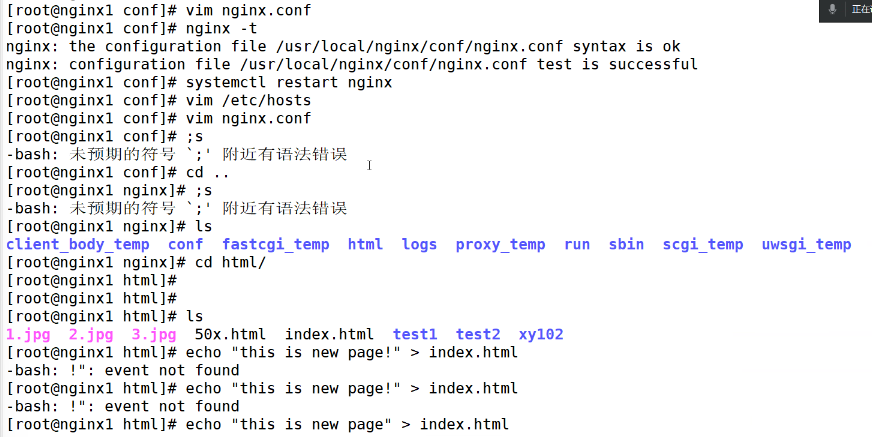
三、实验:
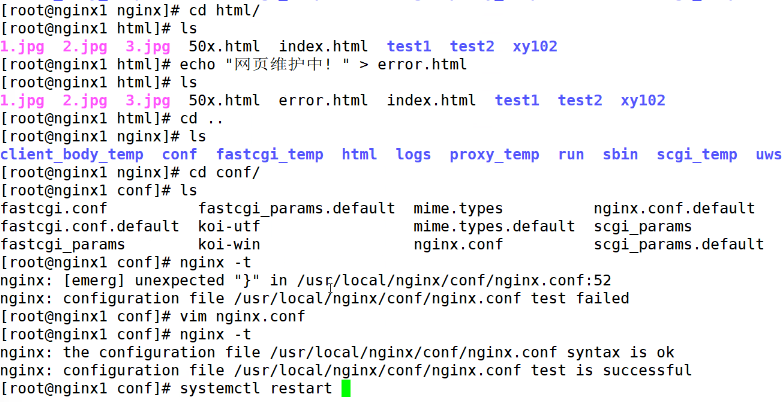
1.基于域名进行跳转,老的不用了,但是依然可以访问,统统跳转到新的域名


2.#基于客户端的ip进行跳转 公司有新业务上线,测试阶段,其他的ip只能显示维护中,只有192.168.223.61能正常访问。